Vivid Documentation
We are happy to help you :)
Header & Footer
If you add multiple blocks of the announcement, it will automatically turns into slider.
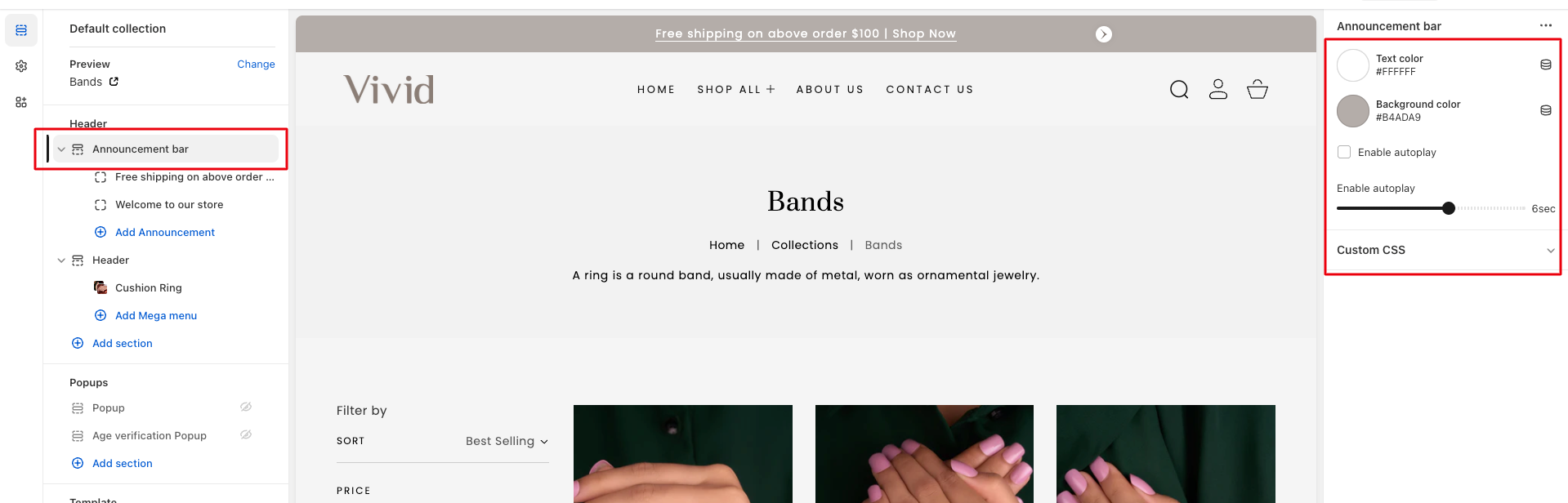
Open theme settings by clicking "Customize" button on the theme list
Click on the "Announcement bar" section and you will see all the related settings like background color, text color.

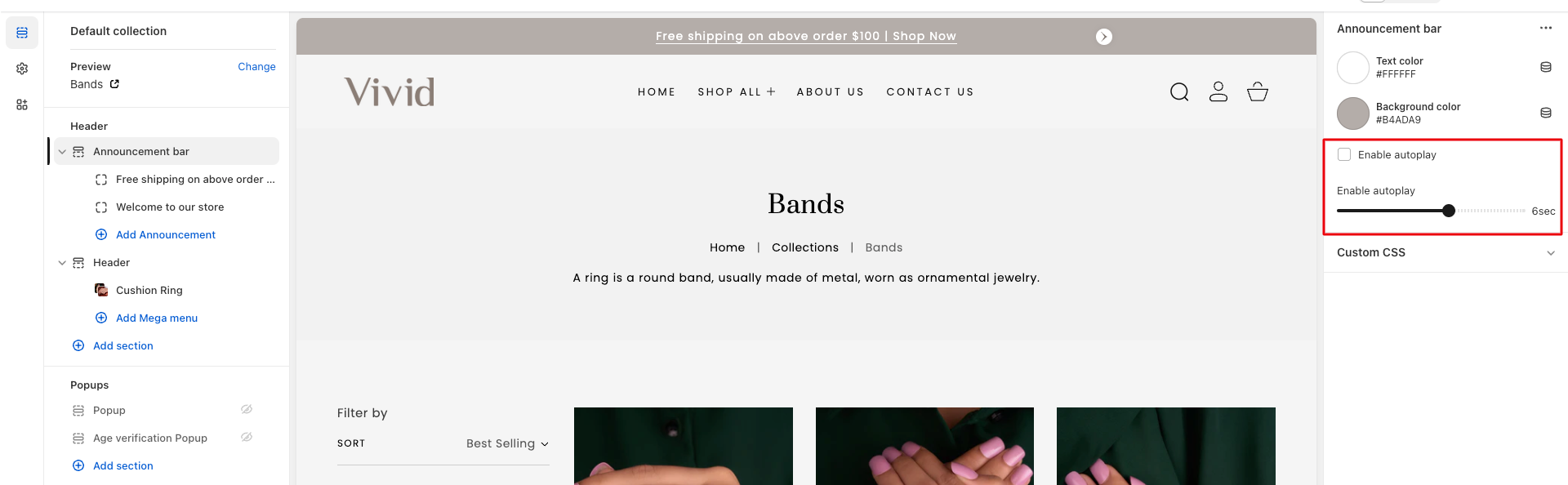
Change autoplay speed
You can change the autoplay speed of the announcement bar blocks

Add double size logo for the better quality
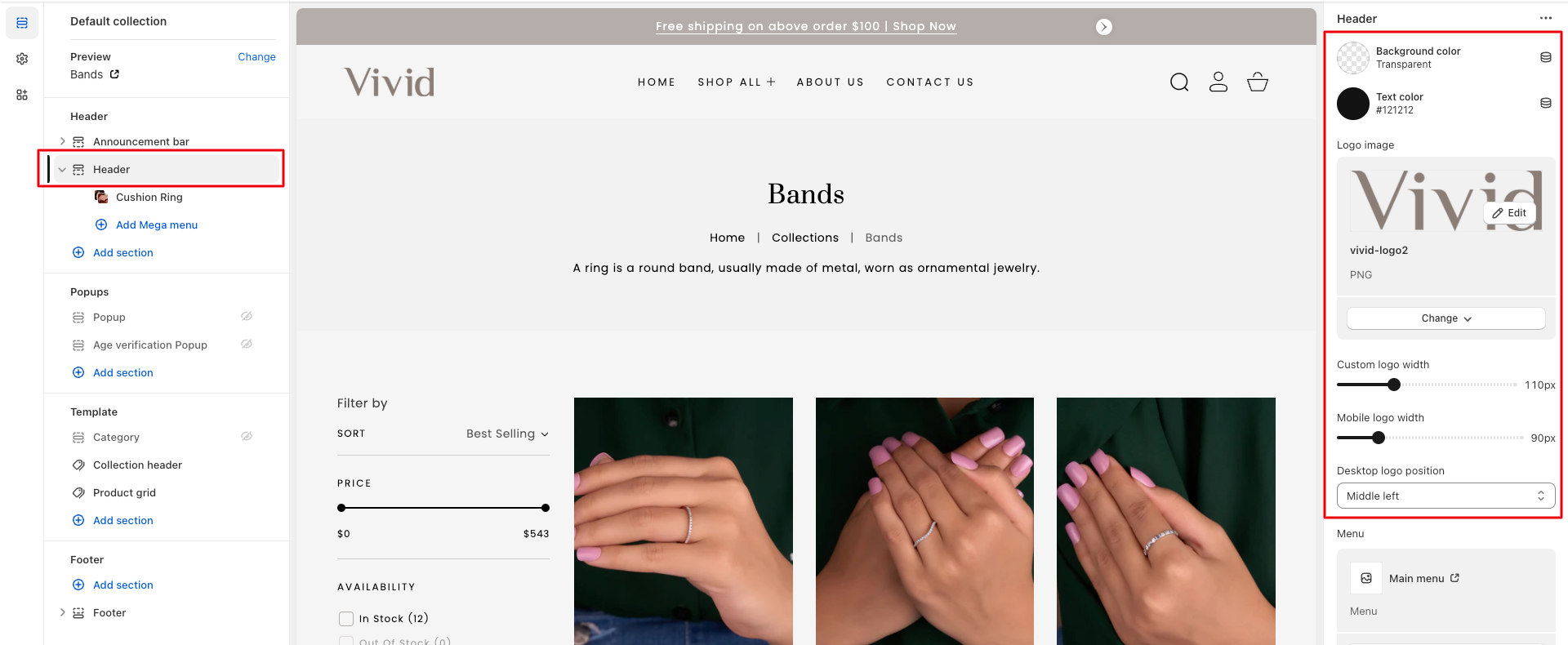
Open theme settings by clicking "Customize" button on the theme list
Click on the "Header" section and you will see all the related settings to the logo.

With the Vivid theme, you can set different size / width logo for the desktop and mobile both.
You can set logo position as you want like left align or center align for the mobile especially.

In addition to standard dropdown menus, all our themes comes with a mega-menu feature. A mega-menu allows to show dropdown menu in a more elaborate and visual way. While the setup is pretty much the same for all our themes, the instructions slightly differ from theme to theme.
To read the appropriate instructions, please select your theme below.
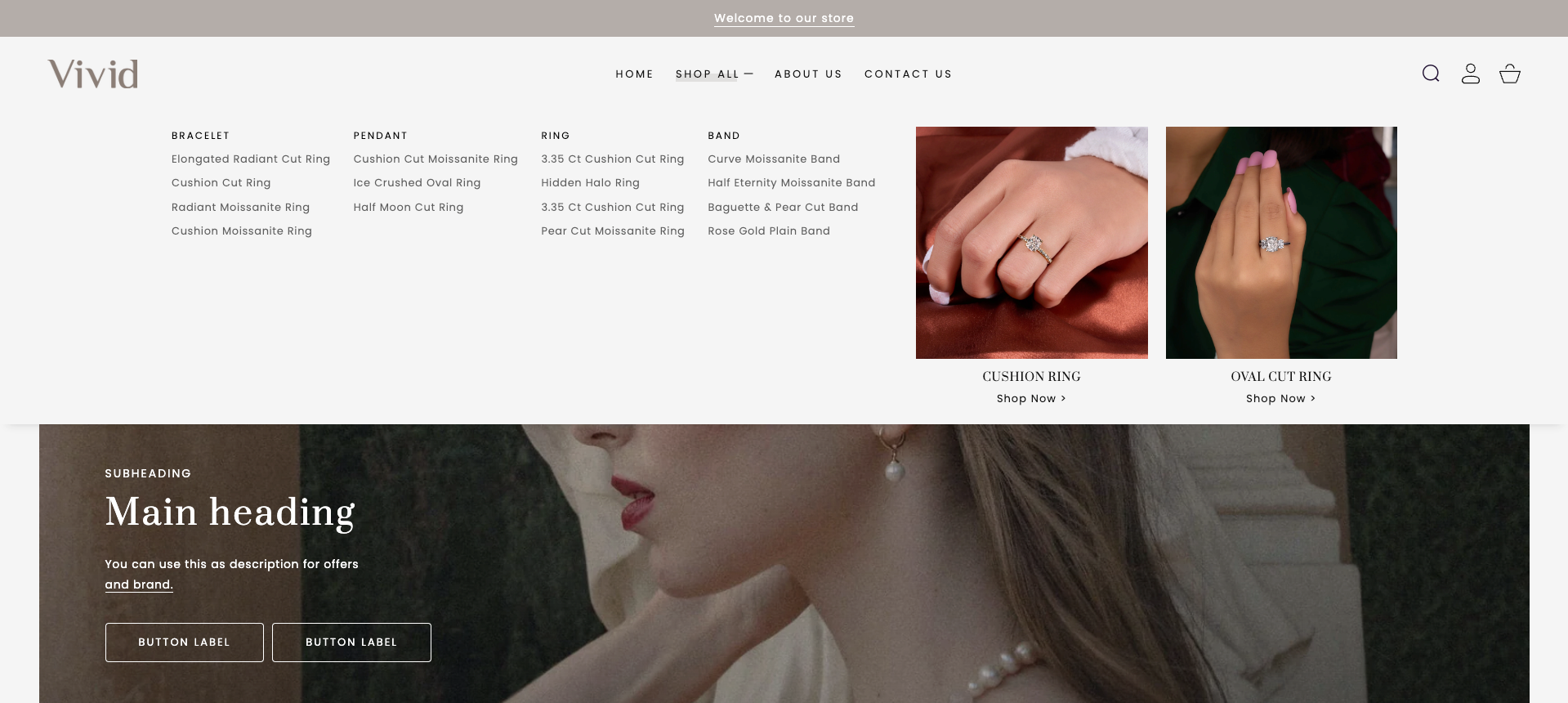
Vivid mega-menu allows you to create several columns like this (this screenshot is coming from Vivid):

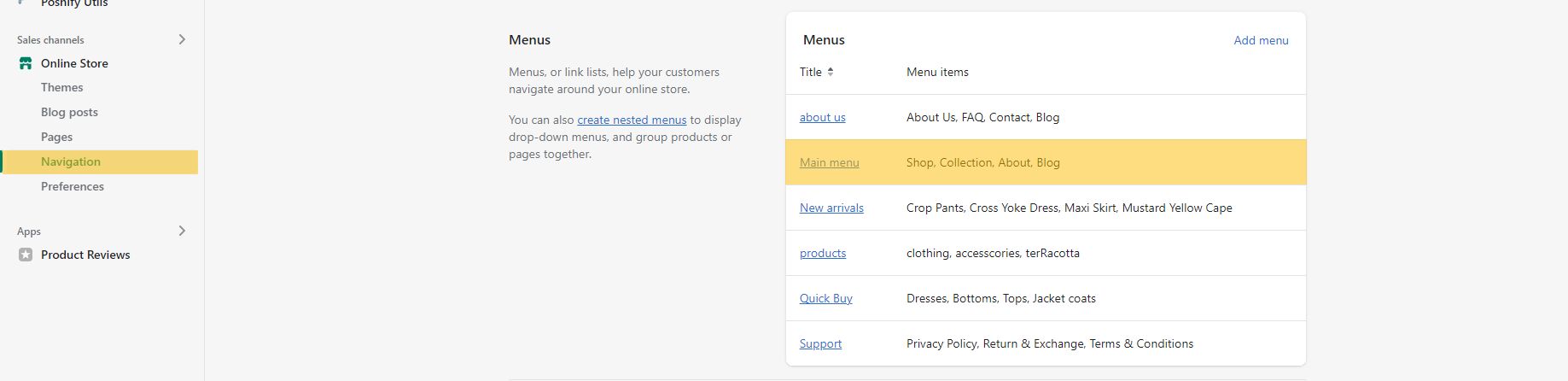
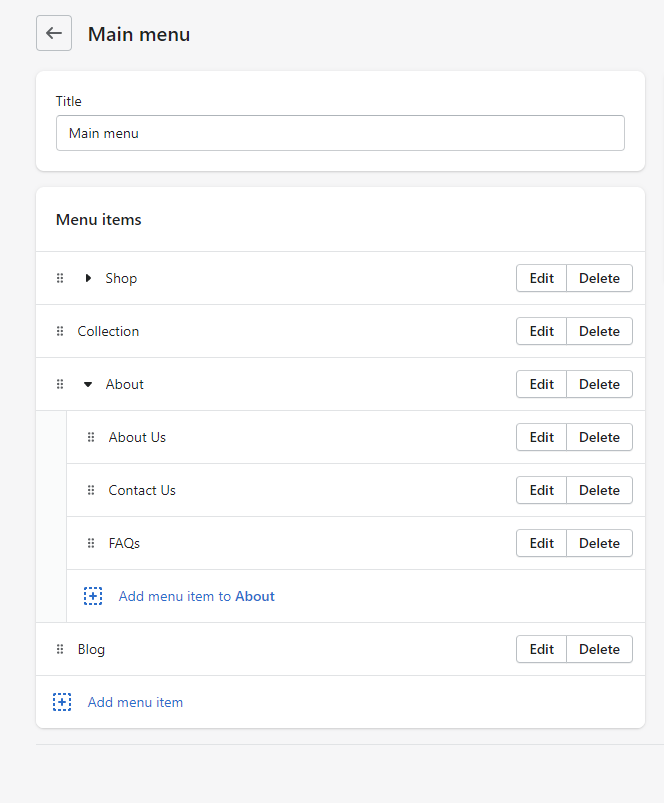
First, you will need to define your menu structure by creating drop-down using the native Shopify menu interface. You can learn more on how to create menu and dropdown by following the official Shopify documentation. In order to properly use mega-menu, you will need to set up a three-levels structure. You can see below an example of how the previous navigation structure looks like in Shopify:


If you were using an older theme, your structure of menus may be different. In the past, creating drop-down menus required to create many menus with matching names. However, our theme Mono only support the new way to setup nested menus. You therefore need to make sure that the whole hierarchy of links is completely contained within your main menu, as in the above screenshot.

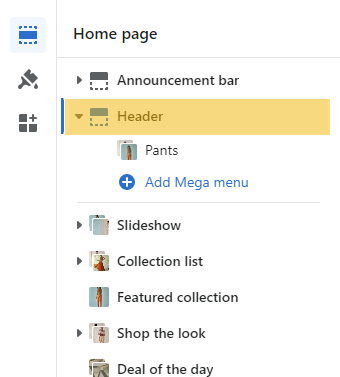
Then click on the "Add mega menu" button:

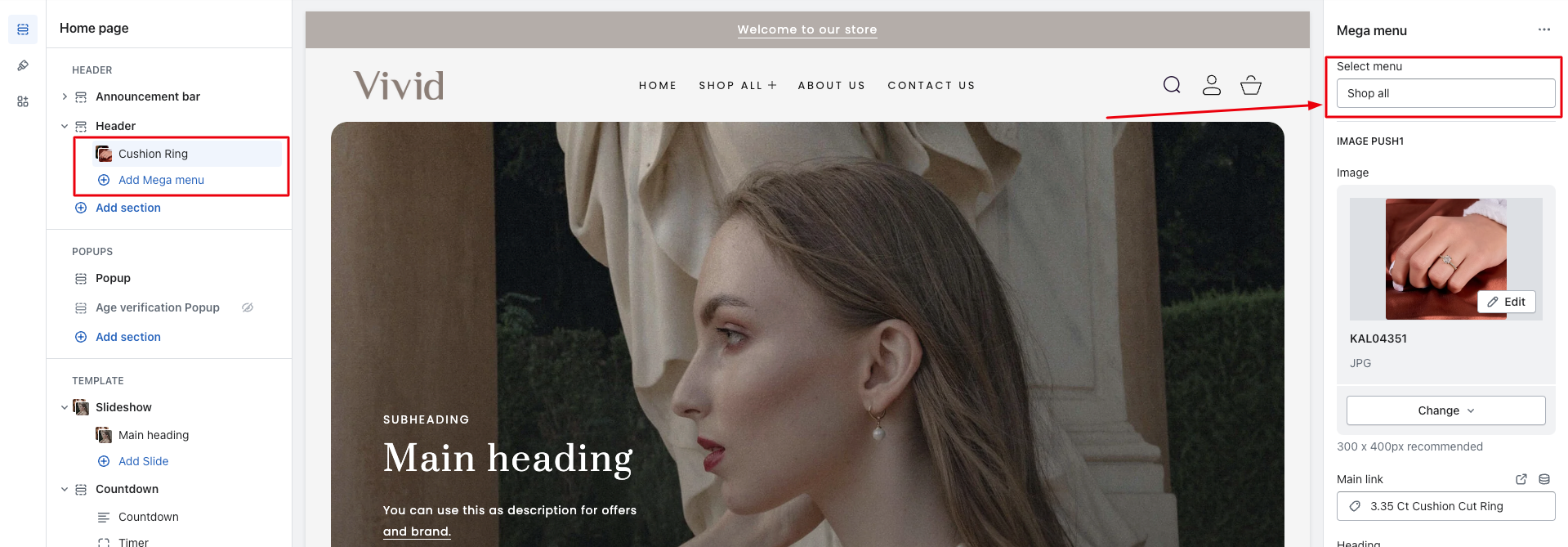
In the "Mega menu" setting, simply enter the name of the menu item that contains the mega-menu (this means that the name entered in "Menu item" must match the name of one of the first-level items list). For instance, in our example, the mega-menu is contained within the "Shop" link, so we simply need to enter "Shop":

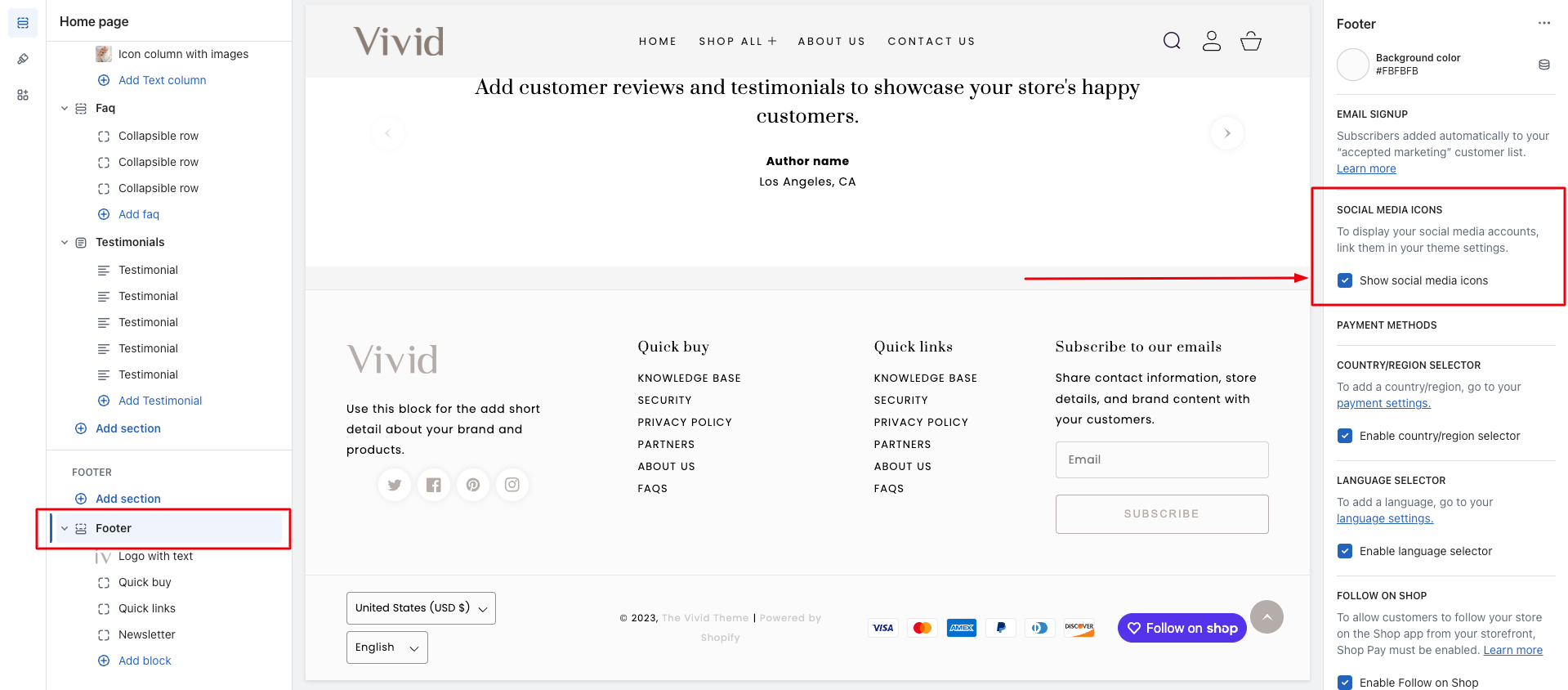
To display your social media accounts, check this option from the footer section settings

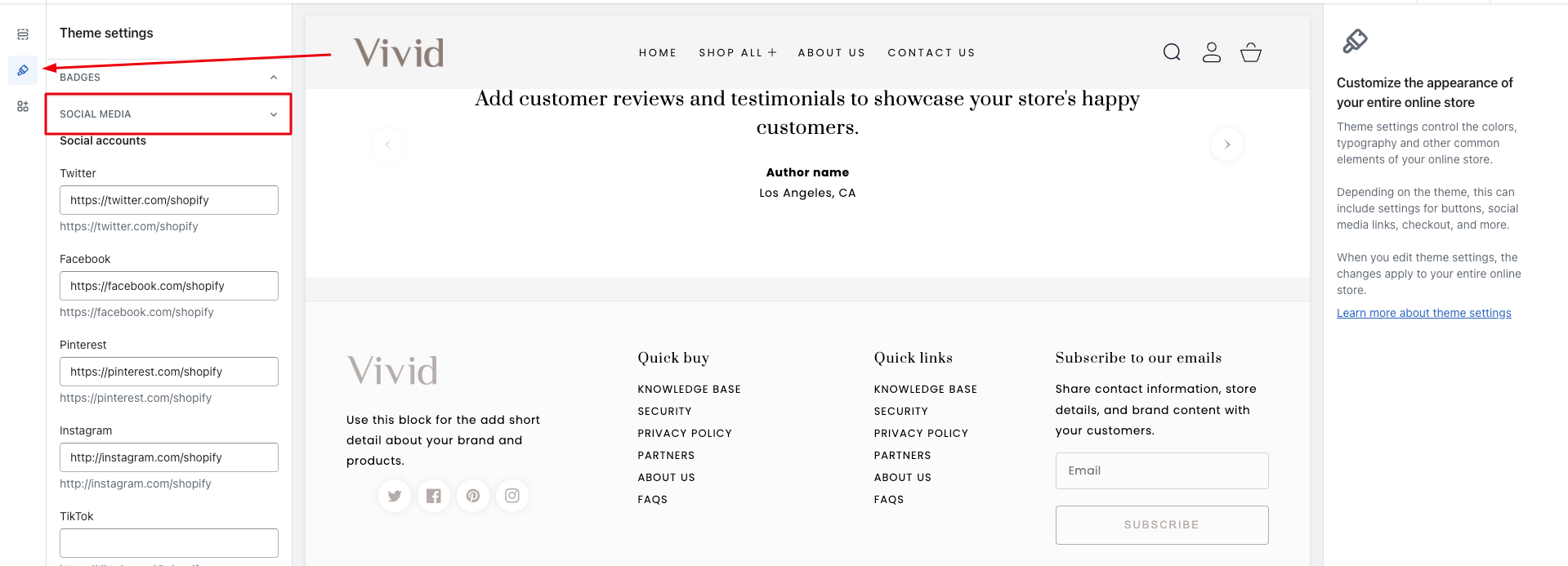
After this, add your social media link to the theme settings

To display payment icons, make sure that you have added payment method in your store from the shopify back-end.
After setup payment method, go to customize panel > click on "Footer" section
You will see the options for the show and hide payment icons in the footer

Cart drawer
Open theme settings by clicking "Customize" button on the theme list
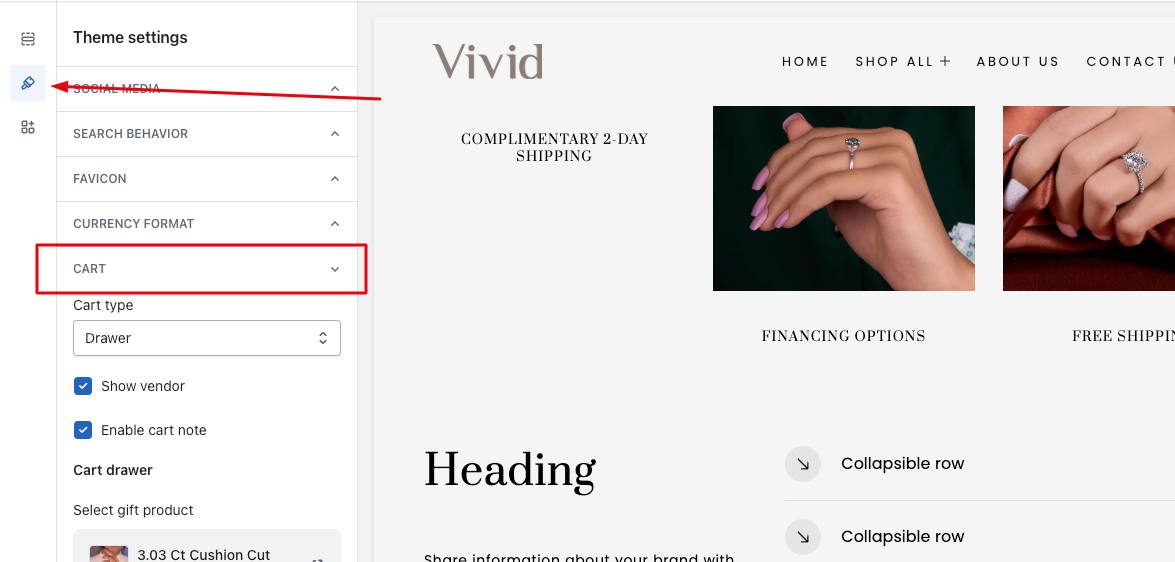
Go to "Theme settings" section by clicking on the icon located in the left side and click on the "Cart" option

Now select any collection that you want to display within the cart drawer

Open theme settings by clicking "Customize" button on the theme list
Go to Theme settings > Cart
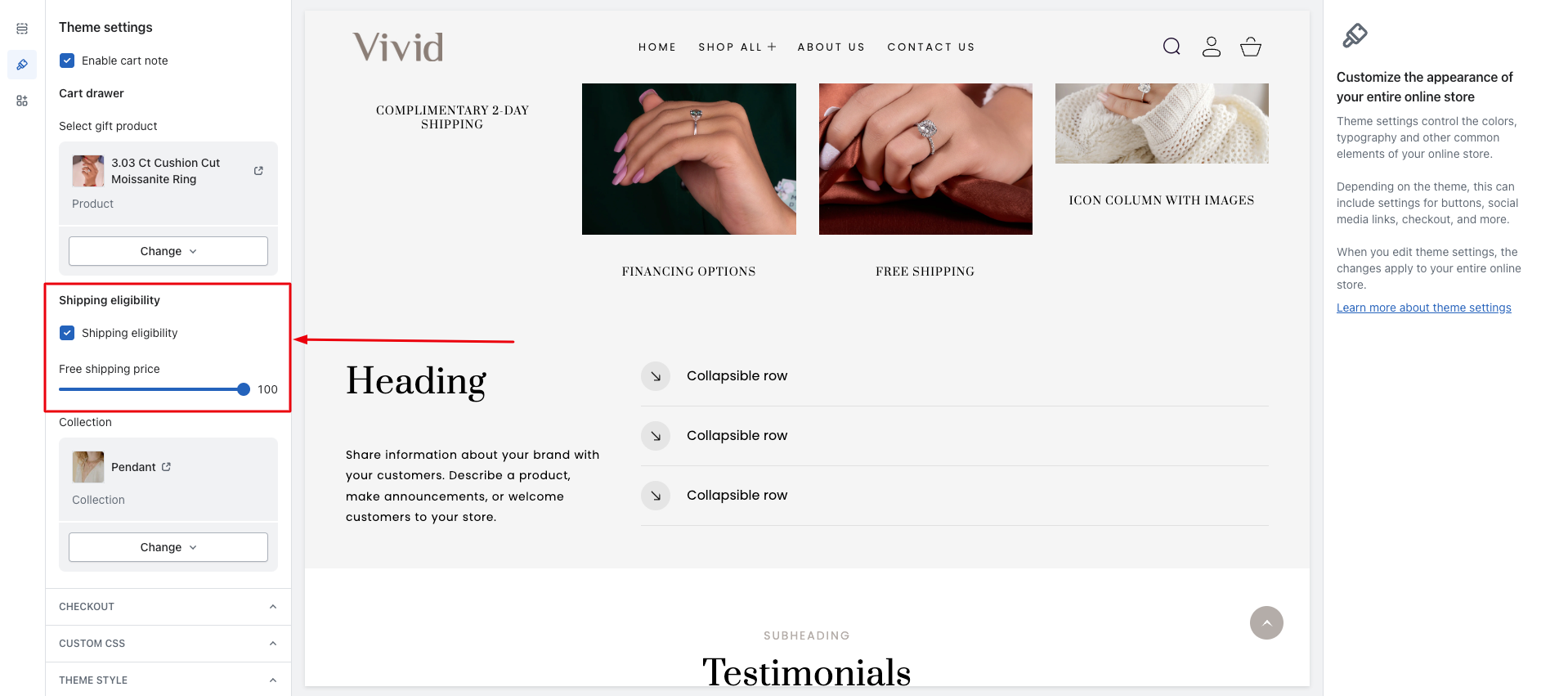
Under this, you will find "Eligible price" option
If you will set it to 0 (Zero), Free shipping bar will be hide from the drawer and cart page as well

Open theme settings by clicking "Customize" button on the theme list
Go to Theme settings > Cart
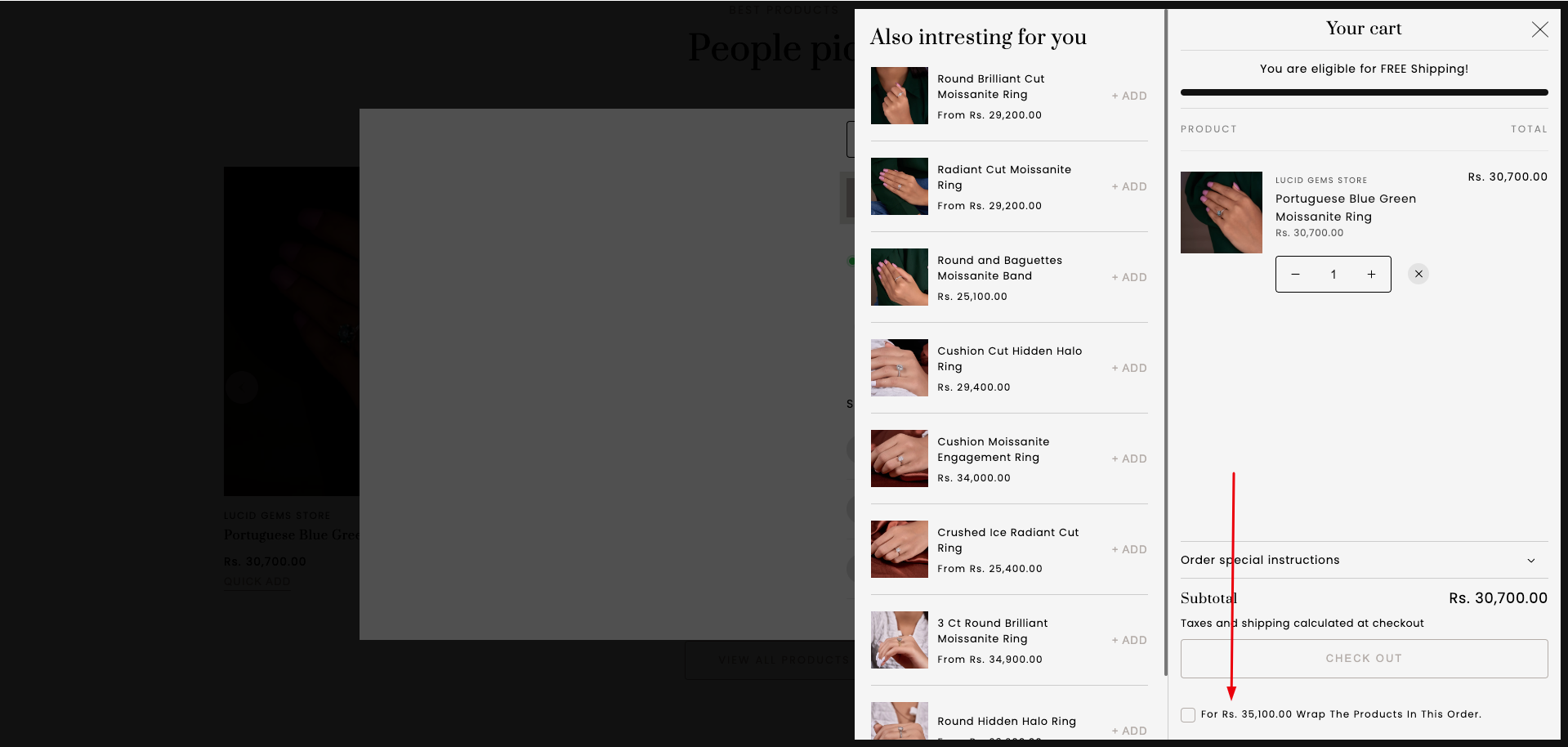
Under this, you will find "Enable gift wrrapping" option
You need to select your gift wrap product from the given option

After this, once you one cart drawer, you will see option for the add gift wrap

Sections
Open theme settings by clicking "Customize" button on the theme list
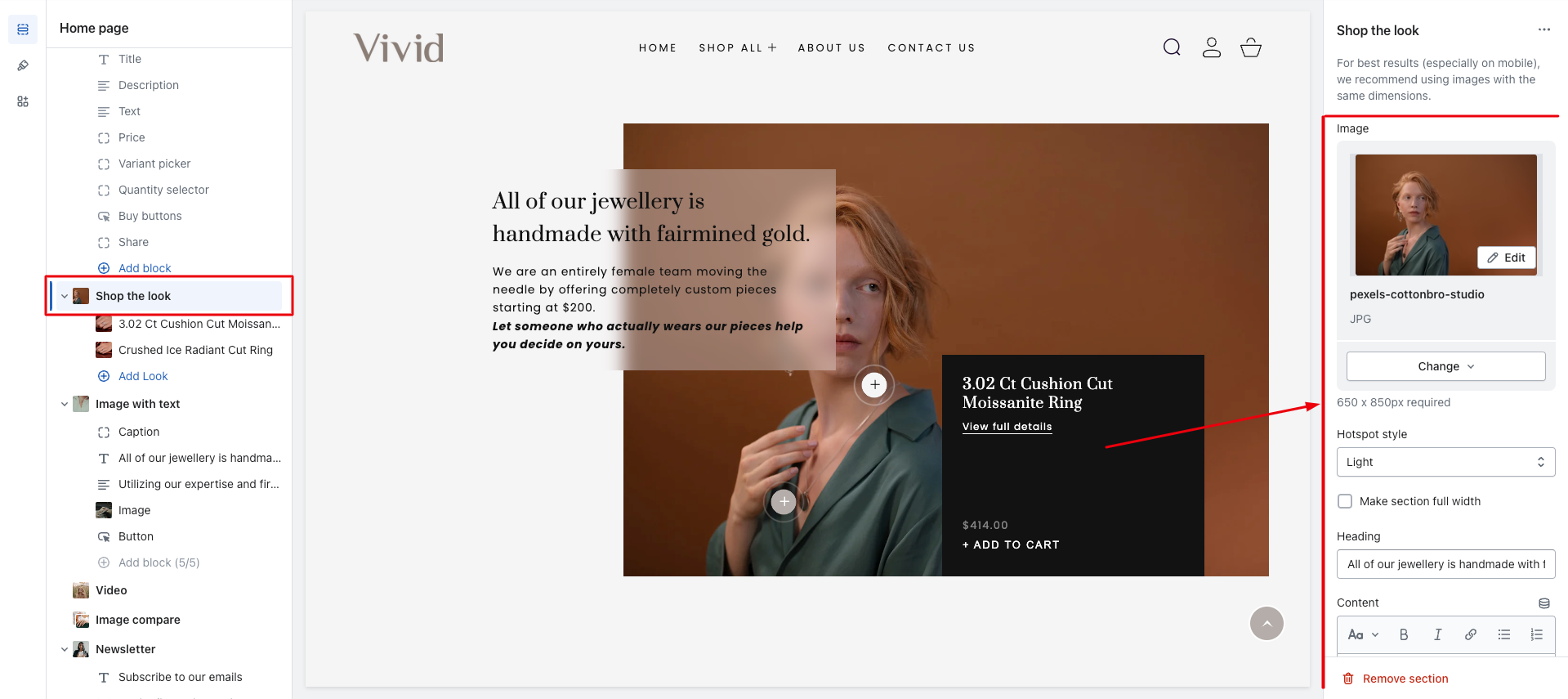
Click on the "Shop the look" section or add section by clicking on the "Add section" located below of all the listed sections at left sidebar
You will see all the settings regarding the section from where you can add shop the look image and other settings

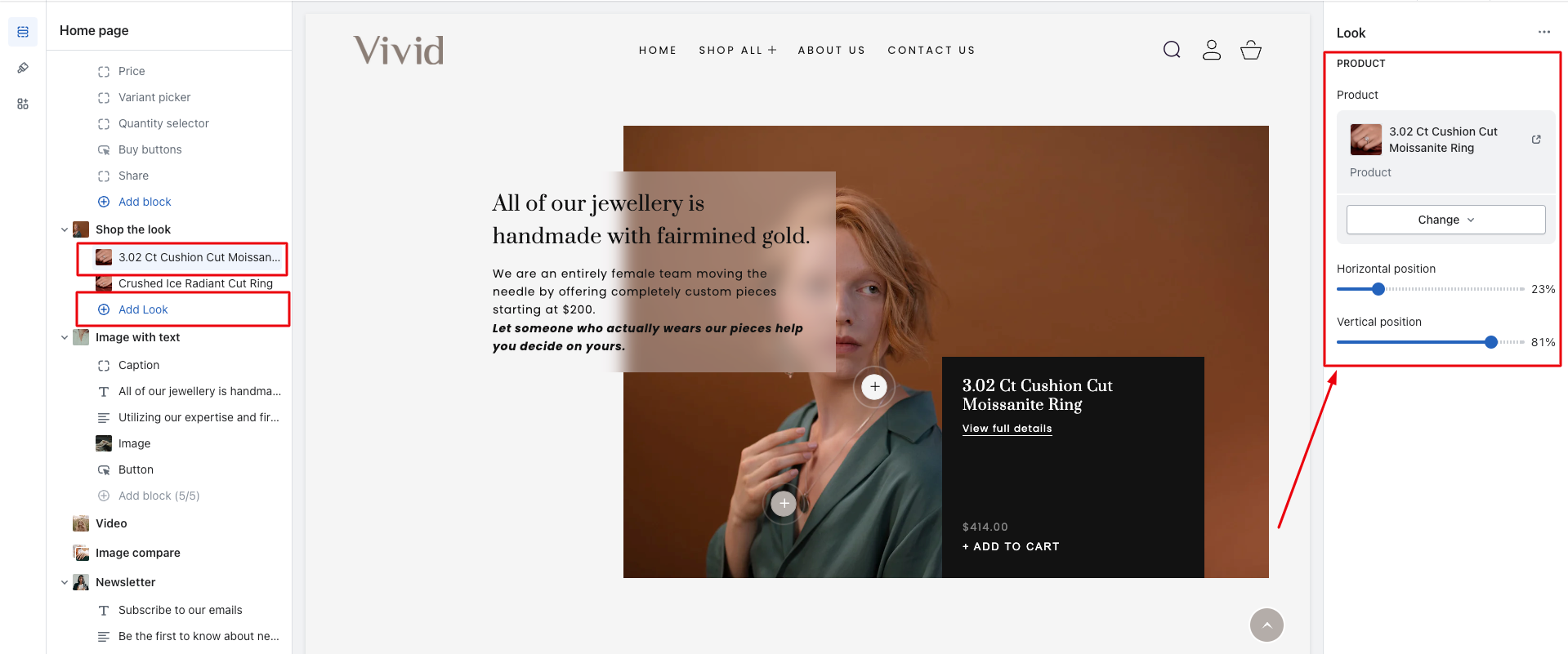
Click on the "Add Look" option to add product and mark on the image

Open theme settings by clicking "Customize" button on the theme list
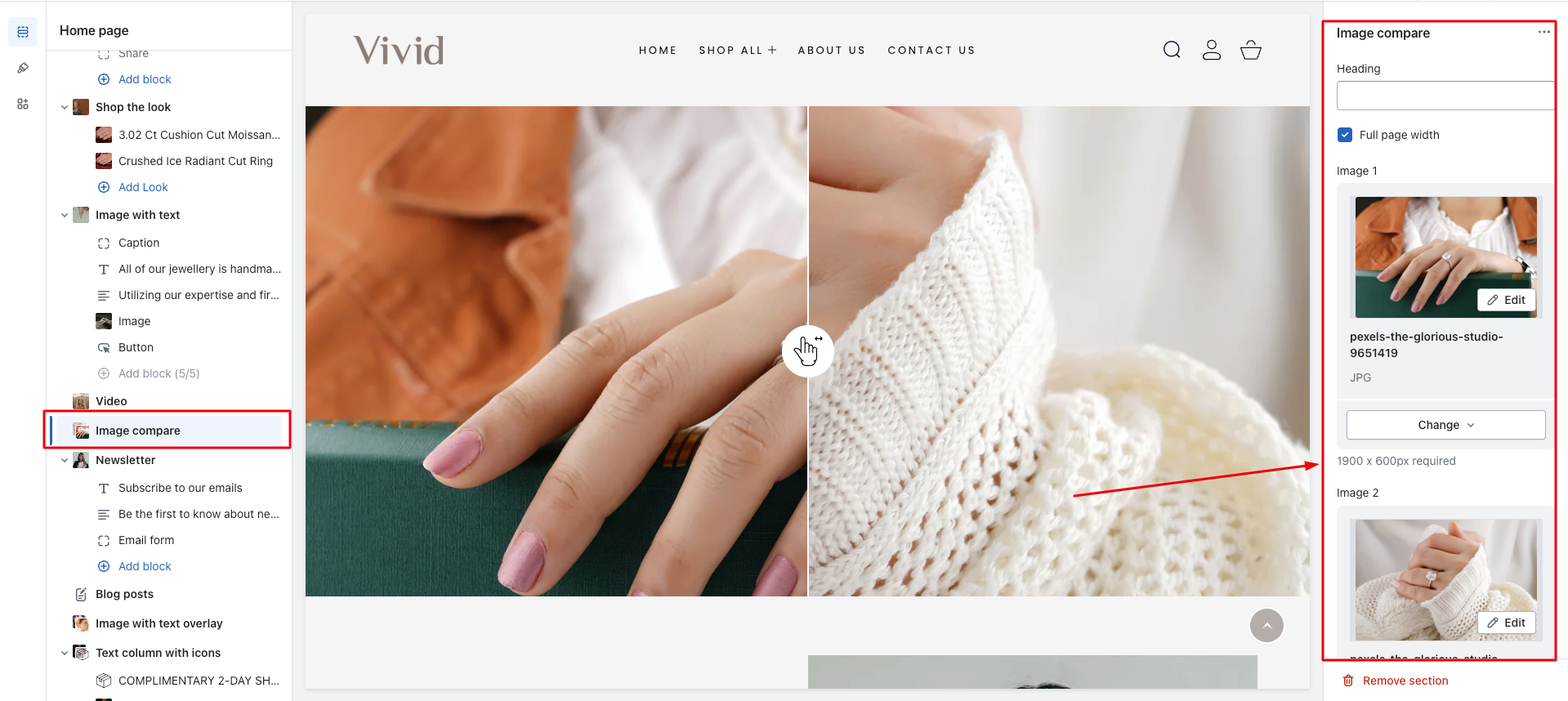
Click or add section named with "Image compare" from the left sidebar

You can add before and after comapre image, section title and also change the compare button color.
You can change section within container or full width

You can set height of the section

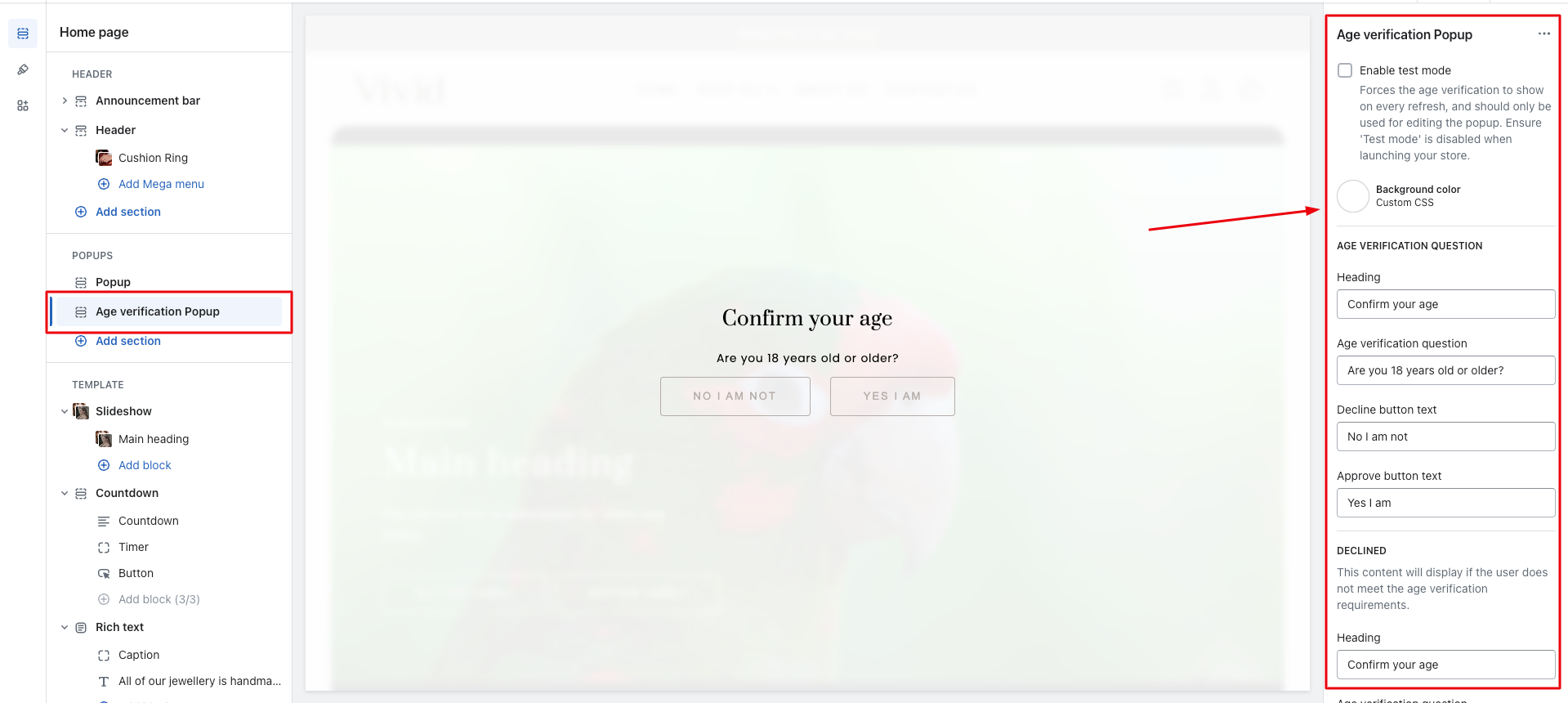
Open theme settings by clicking "Customize" button on the theme list
Click or add section named with "Age verification popup" from the left sidebar

You can set all the changes according your need
You can set test mode as well if you want to test
Open theme settings by clicking "Customize" button on the theme list
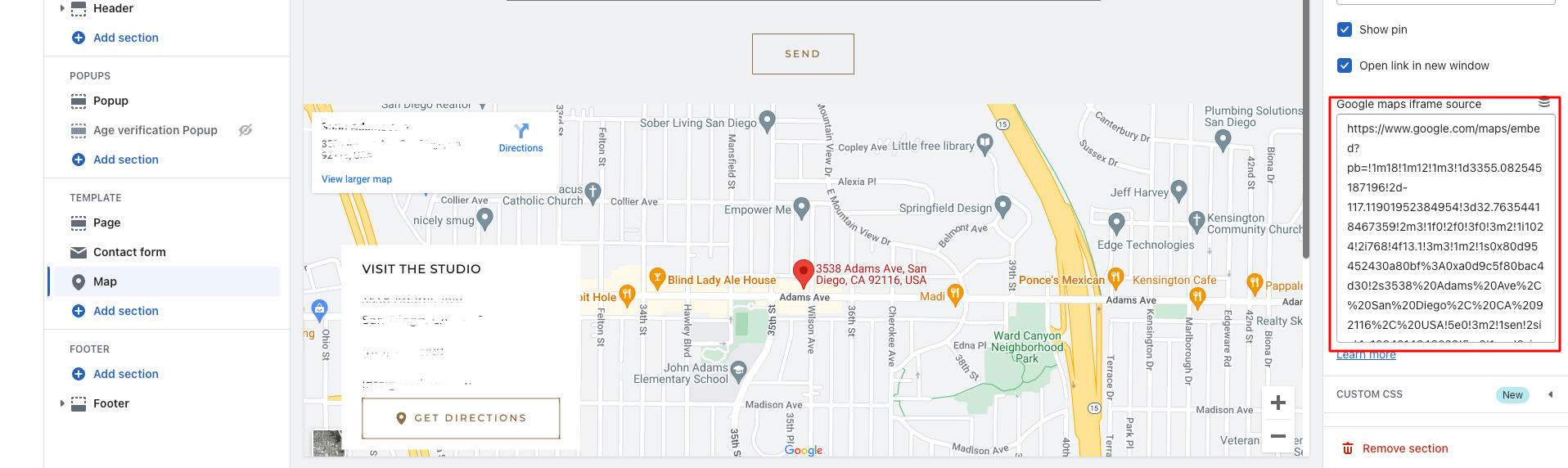
Click or add section named with "Map" from the left sidebar

Click on that section so you will see all the related settings
After that go to Google maps
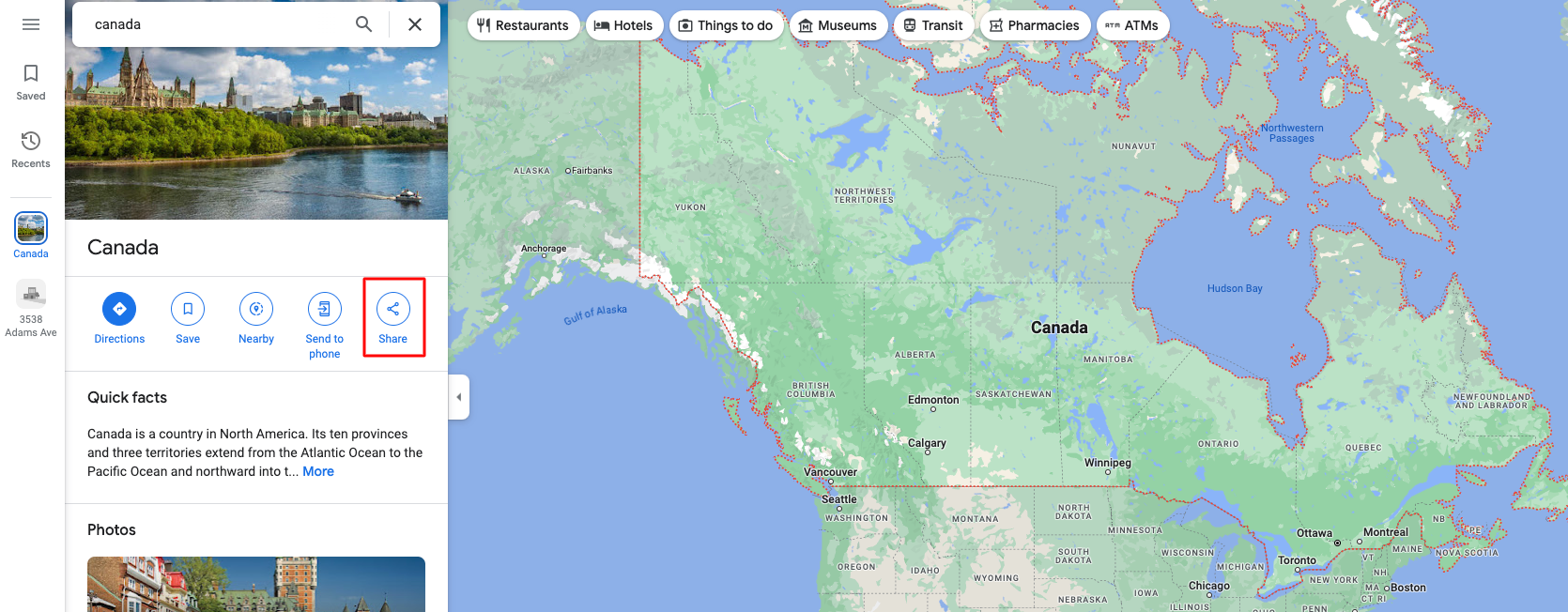
Enter address in the search that you want to add in site and click on search icon or press enter

Once you get your location, click on the share button

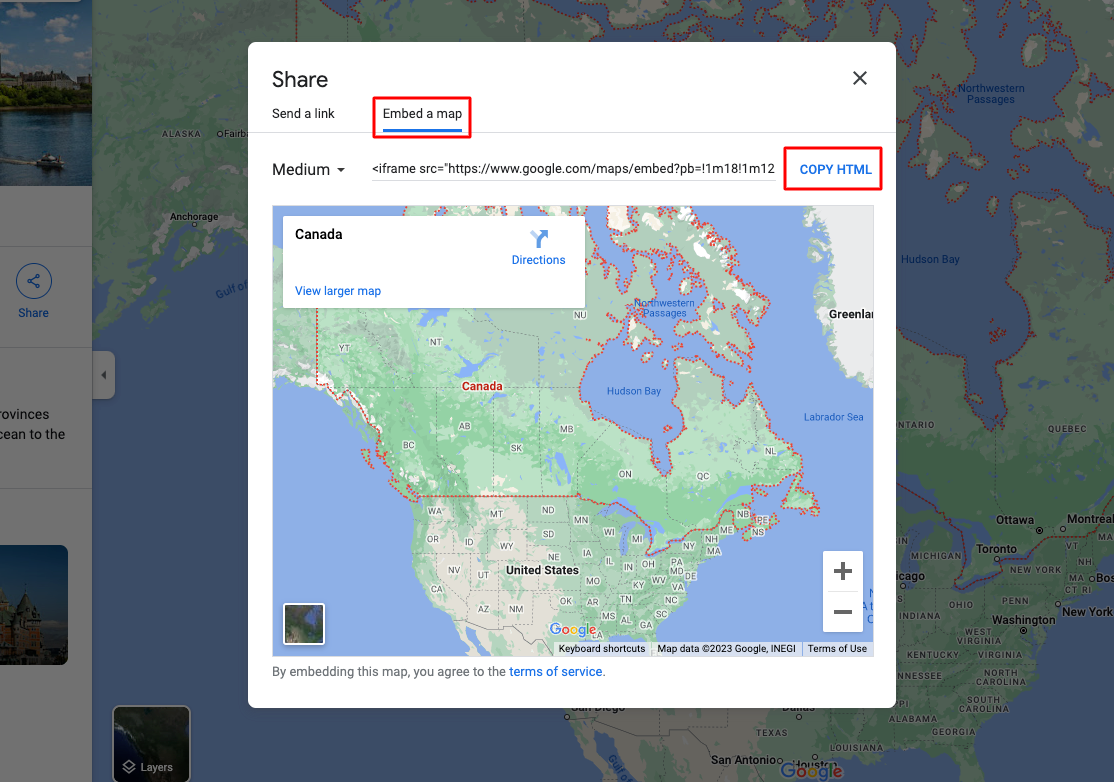
When open popup, click on "Embed a map" tab and copy the embed HTML from the right button

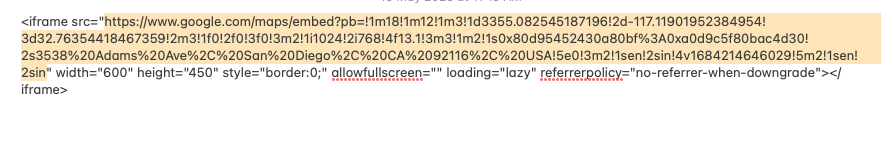
Now, paste that code to any text editor so you can get map code
Copy src code from your iframe

Paste that copied code to the map iframe section

Open theme settings by clicking "Customize" button on the theme list
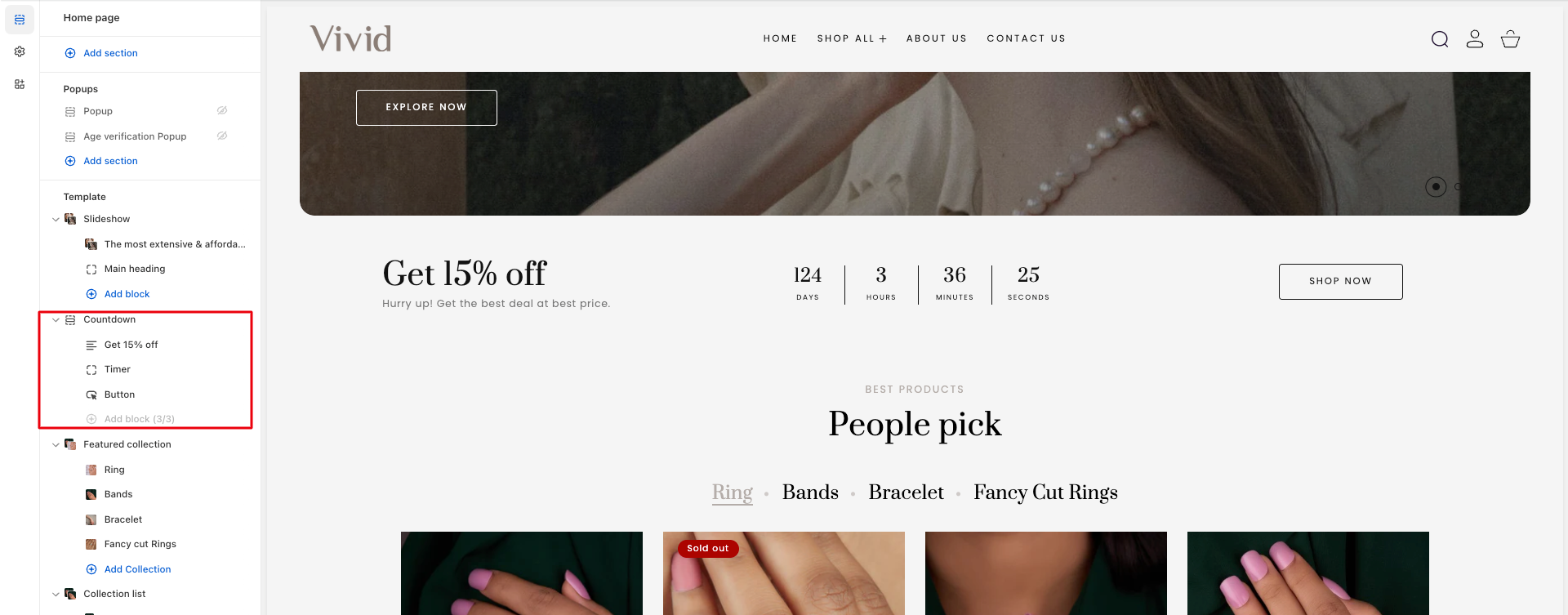
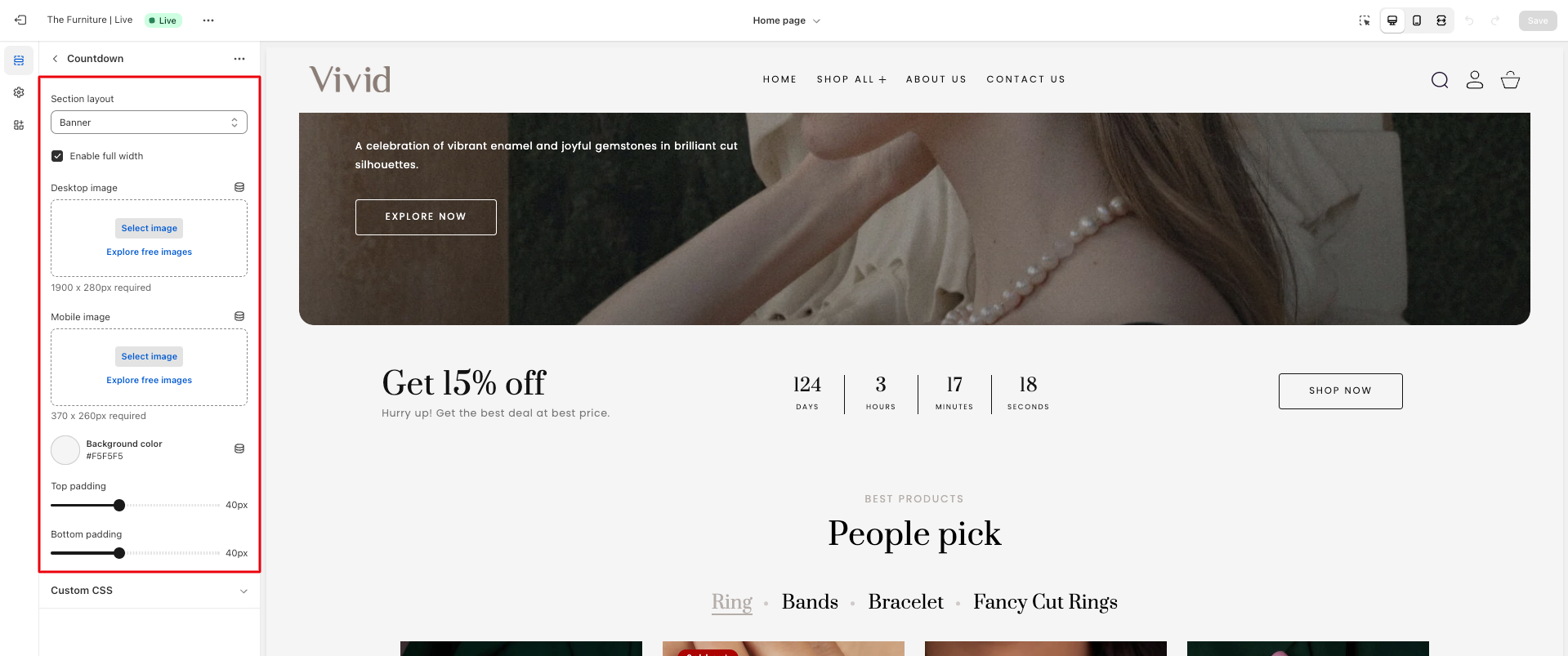
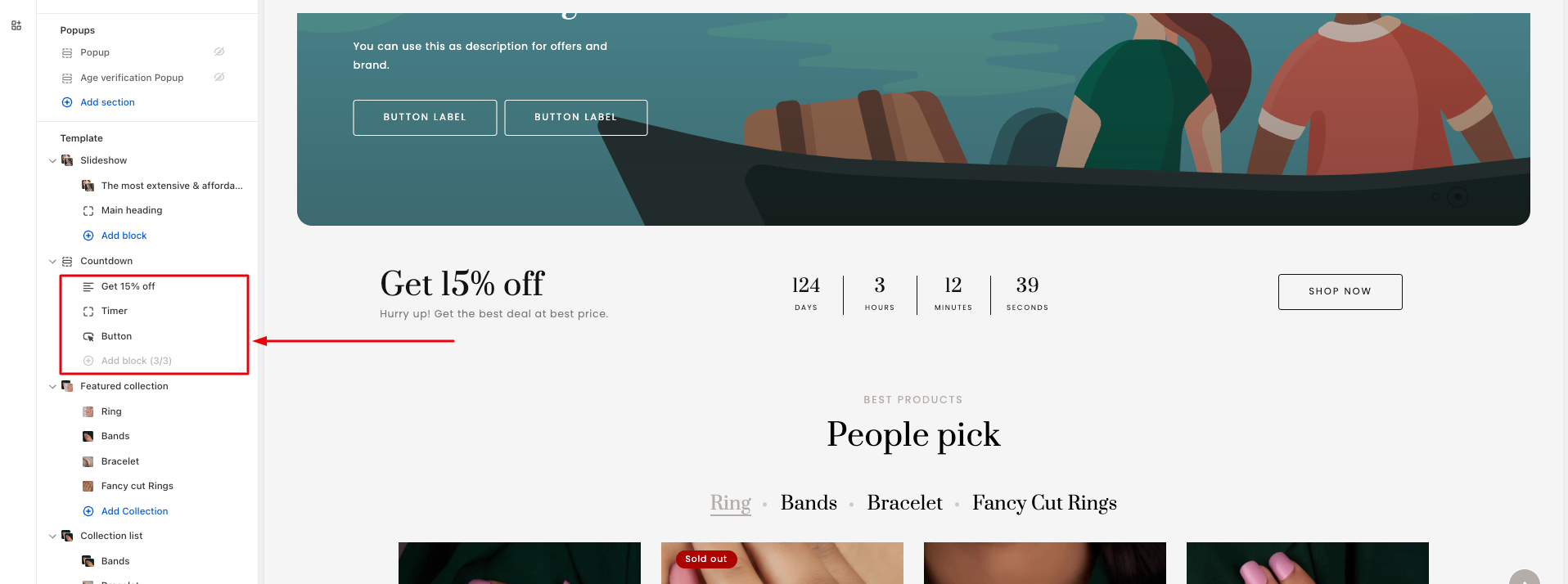
Click or add section named with "Countdown" from the left sidebar

Click on that section so you will see all the related settings like add background image, background color and you can set section to full width as well.

You can add countdown timer, text content, button and button link with the help of blocks located in the countdown section

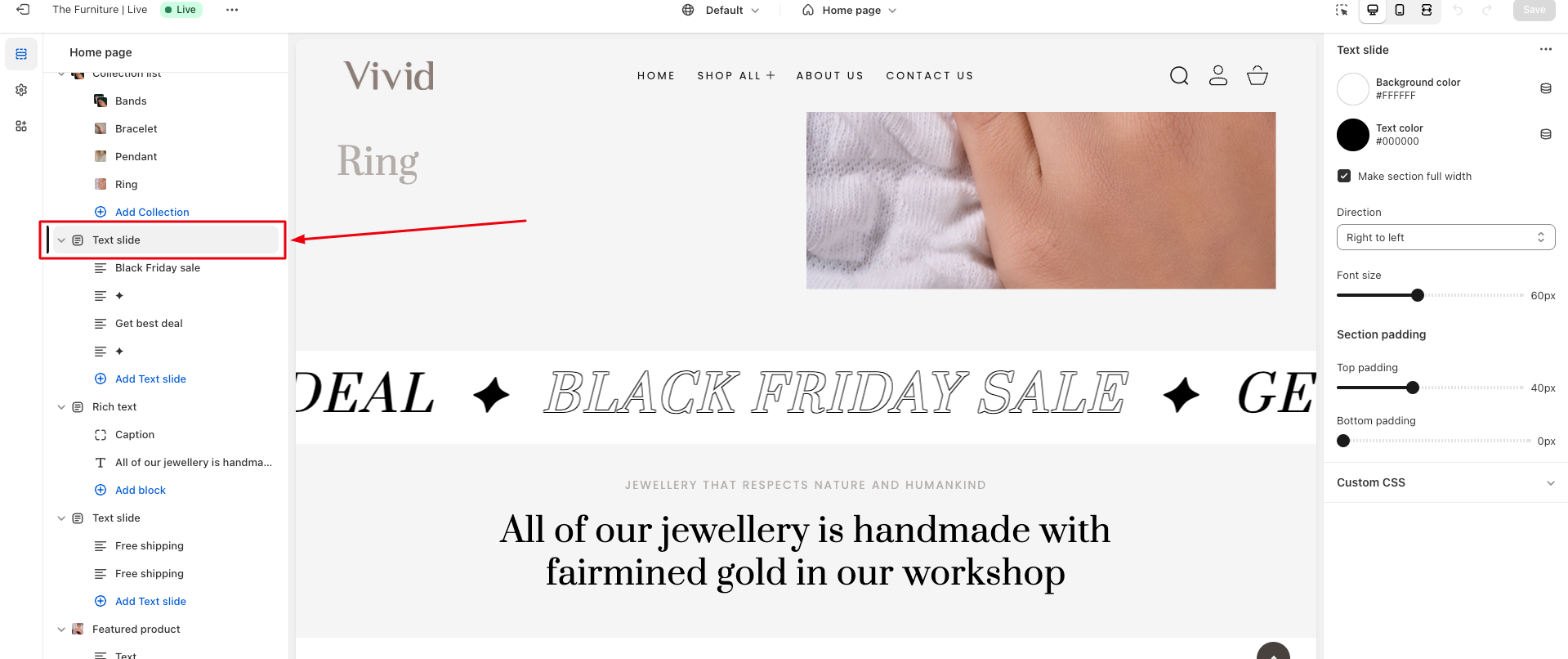
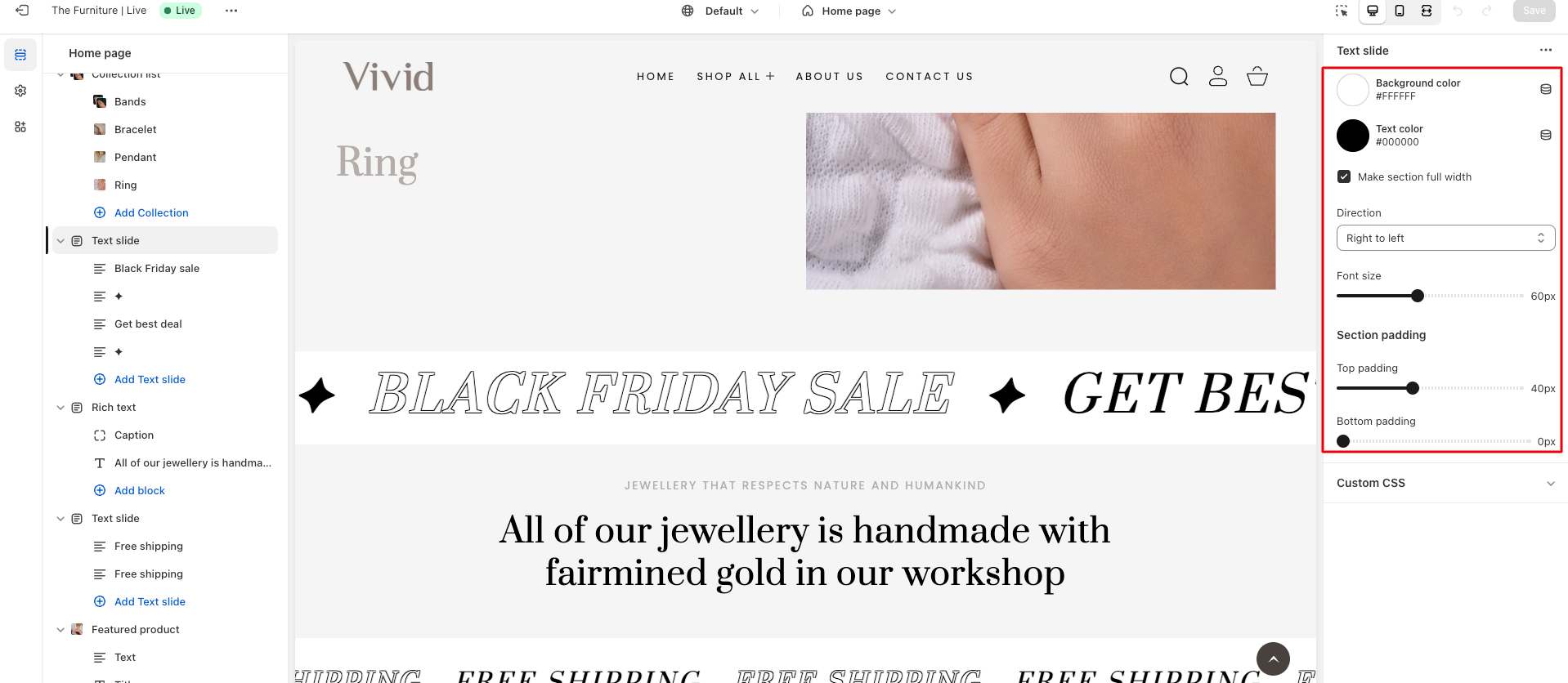
Open theme settings by clicking "Customize" button on the theme list
Click or add section named with "Text slide" from the left sidebar

Click on that section so you will see all the related settings like add background color, direction of the slide and you can set section to full width as well.

Global settings
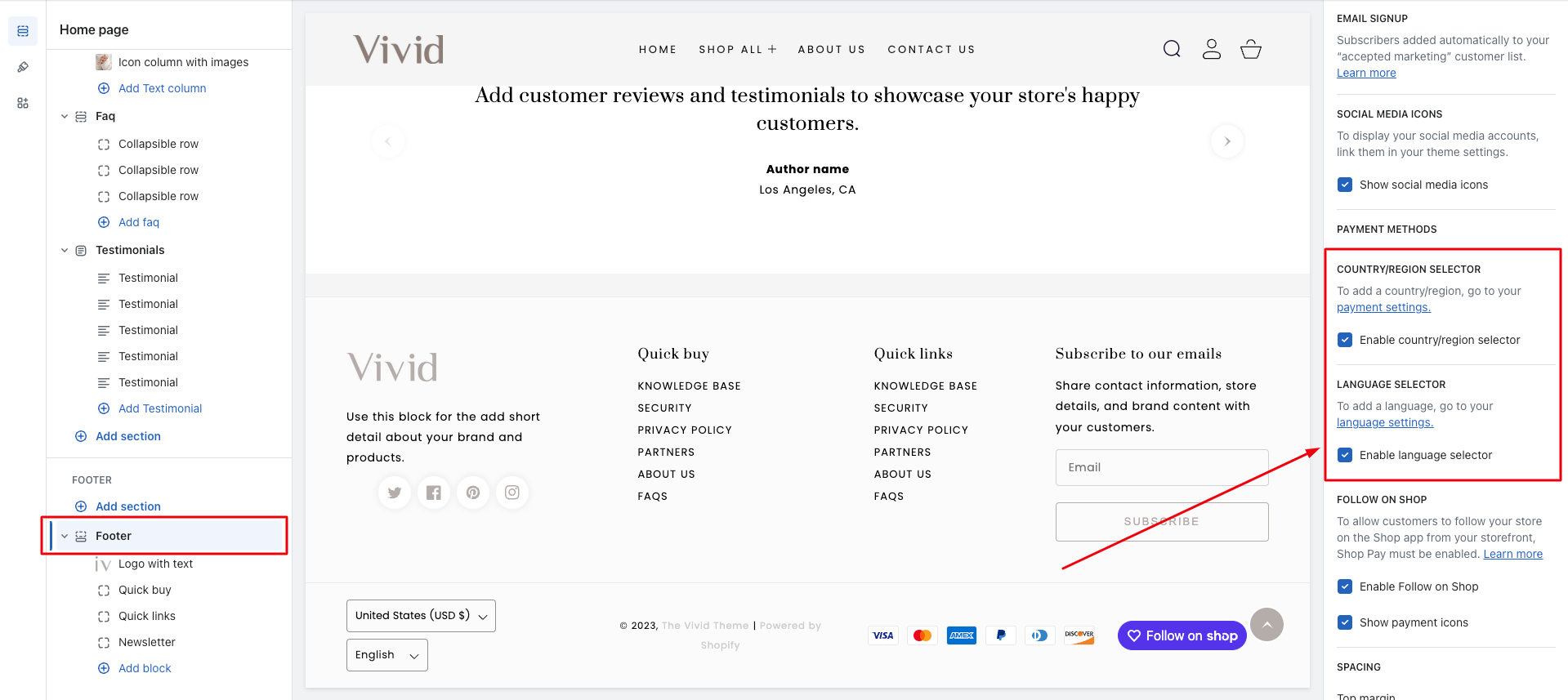
Open theme settings by clicking "Customize" button on the theme list
Click on the "Footer" section
You can see the settings for the language and country selection

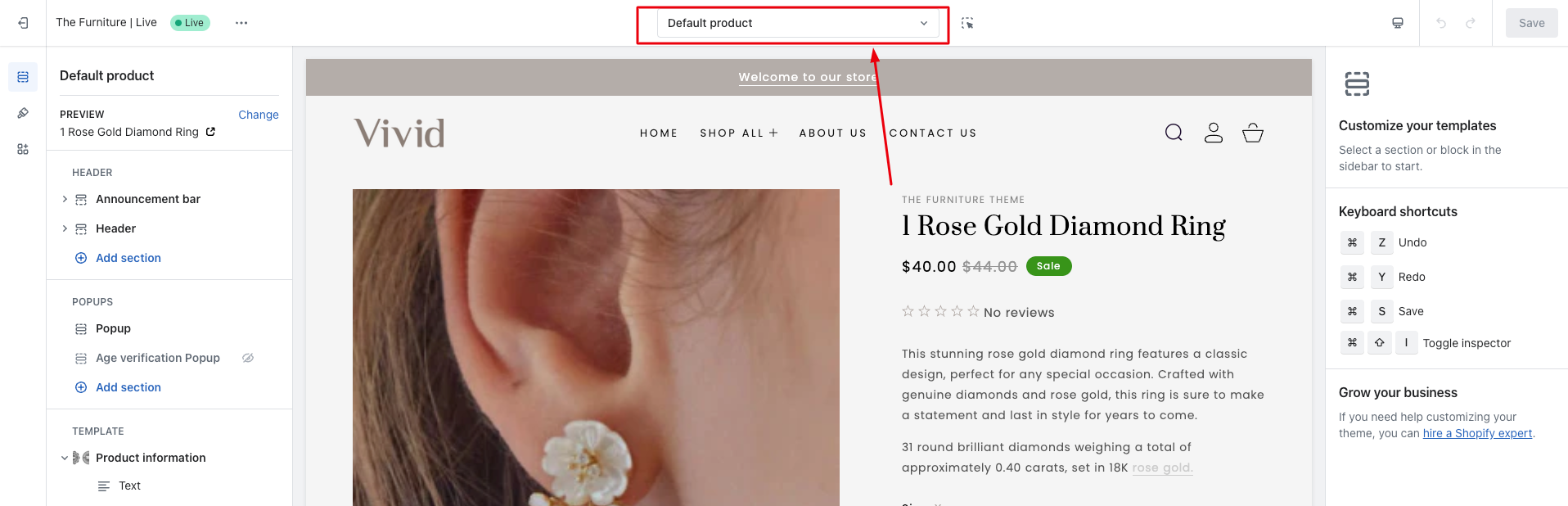
Open theme settings by clicking "Customize" button on the theme list
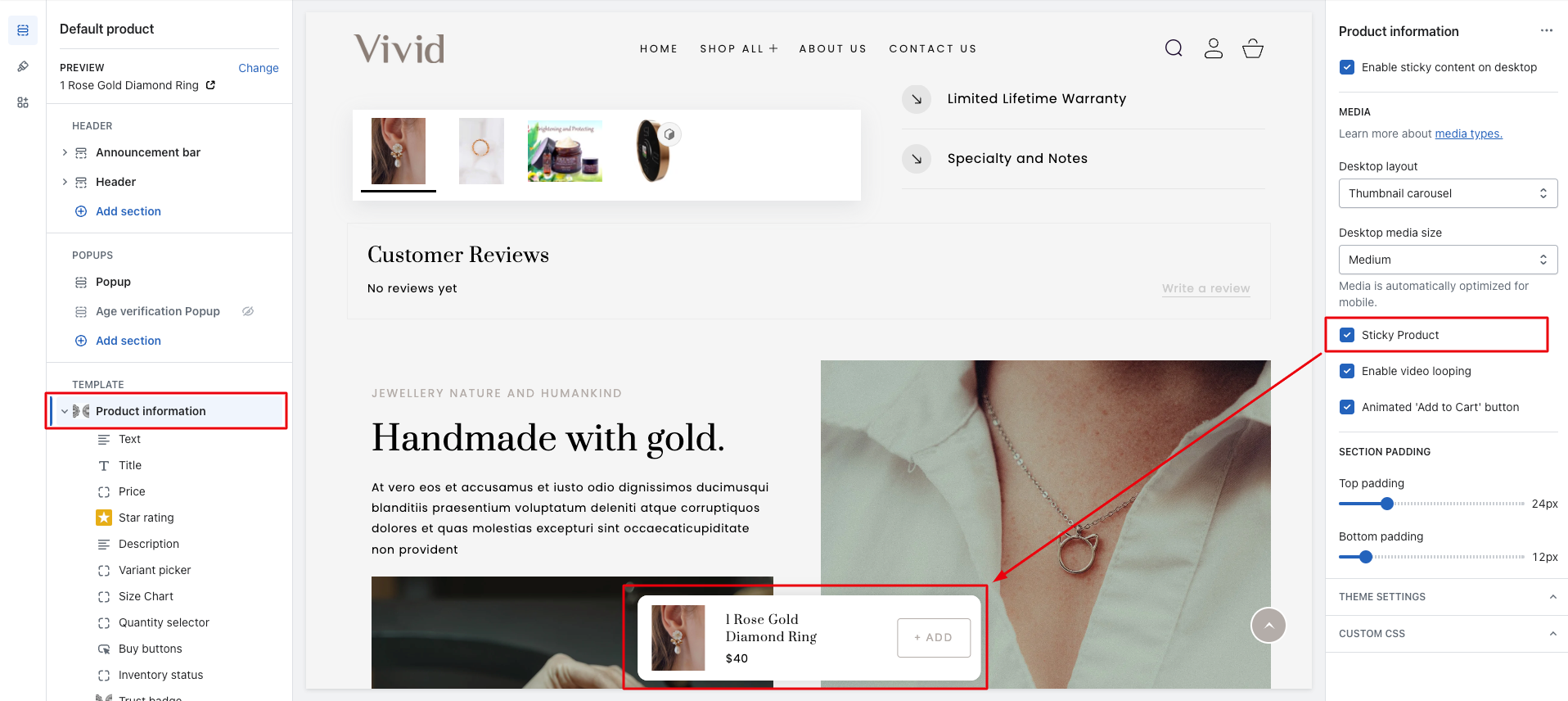
Go to product page - Click on dropdown located on the top and select product page

Click on the "Product information" located on left sidebar
You will see the option for the enable or disable sticky add to cart

Open theme settings by clicking "Customize" button on the theme list
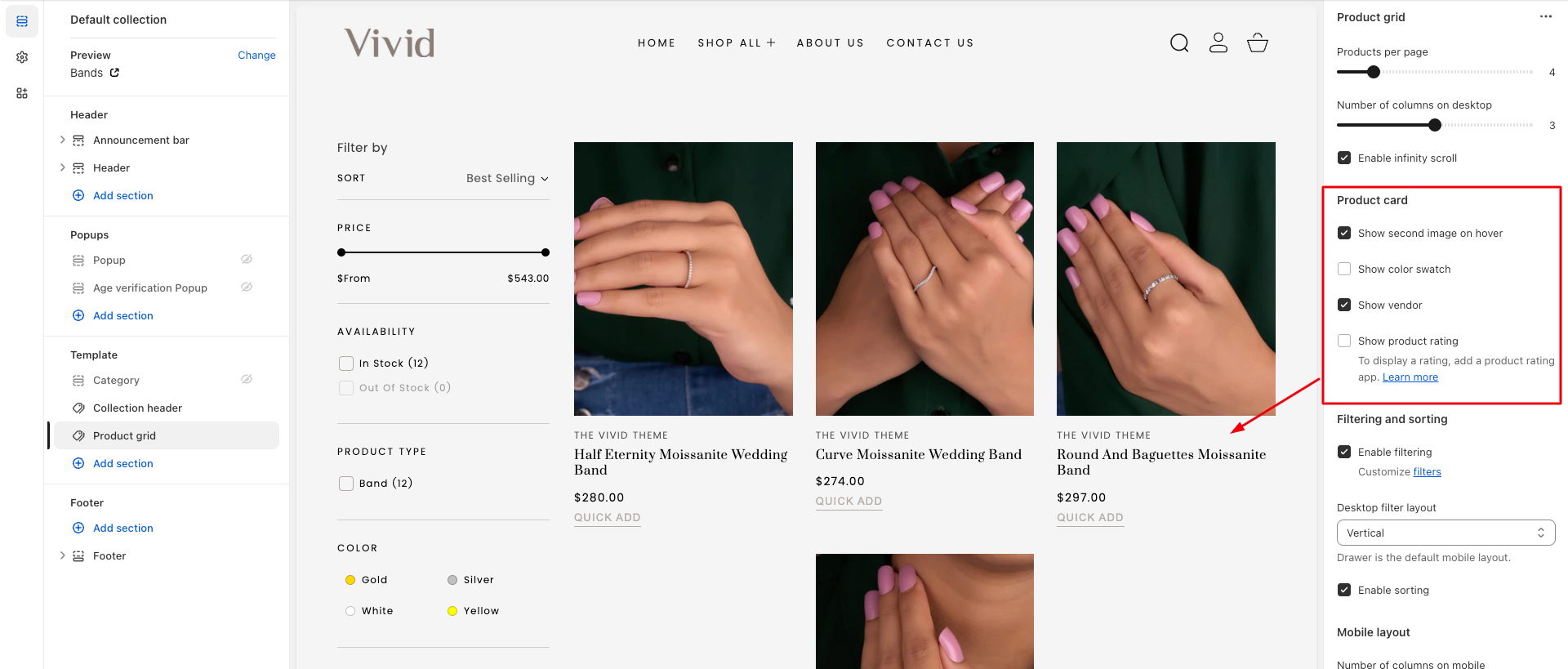
Go to collection page - Click on dropdown located on the top and select collections

Click on the "Product grid" located on left sidebar
You will see the option for the show or hide second image option

You will see other product card related options as well like, show/hide color options on the card, enable quick view, show vendor, etc.
If you disable quick view option, by default add to cart button will show on the product card
Still find help?
Mail your query on support@slashthemes.com
